FLEUR PAVILIA
New World Development

DESIGN
Concept
a resident
in floral
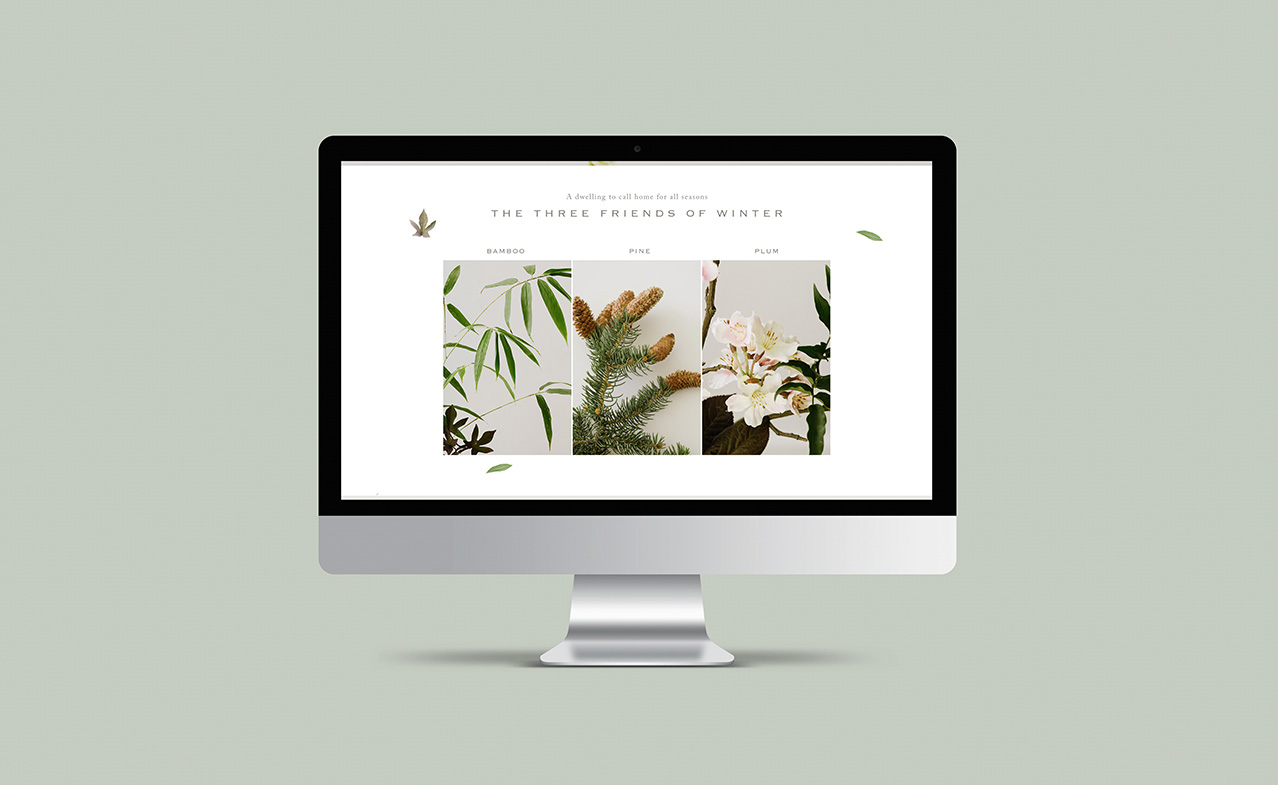
Fleur Pavilia, a residential property nestled in the serene surroundings of North Point, beckons you to find solace amidst the bustling rhythms of life. Designed by a renowned Japanese landscape and interior designer, the property exudes a zen-like aura, with floral elements weaving seamlessly throughout its aesthetic.
Welcome to
a sanctuary of
tranquility
calm & rejuvenation
Welcome to
a sanctuary
of tranquility
calm & rejuvenation

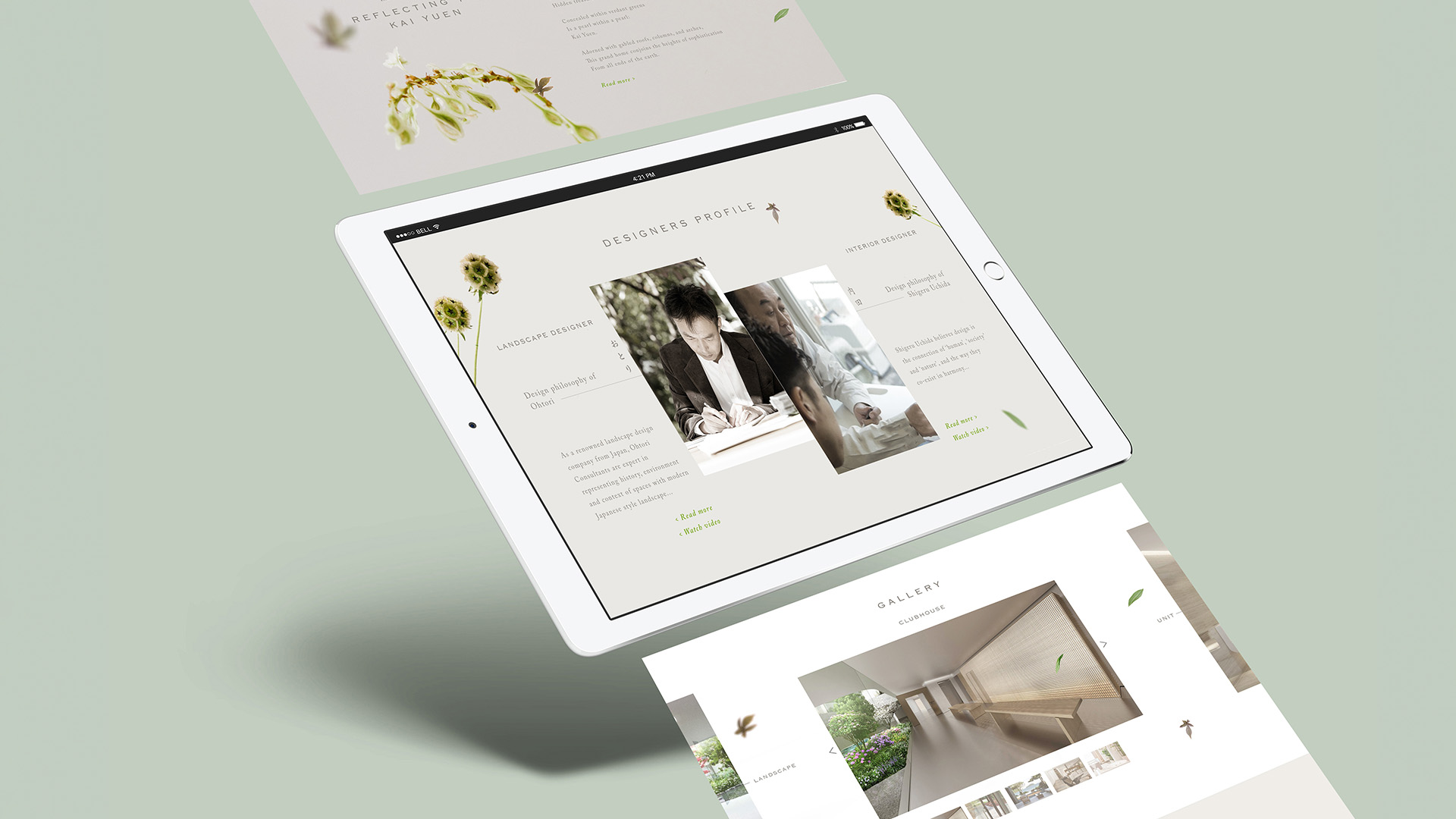
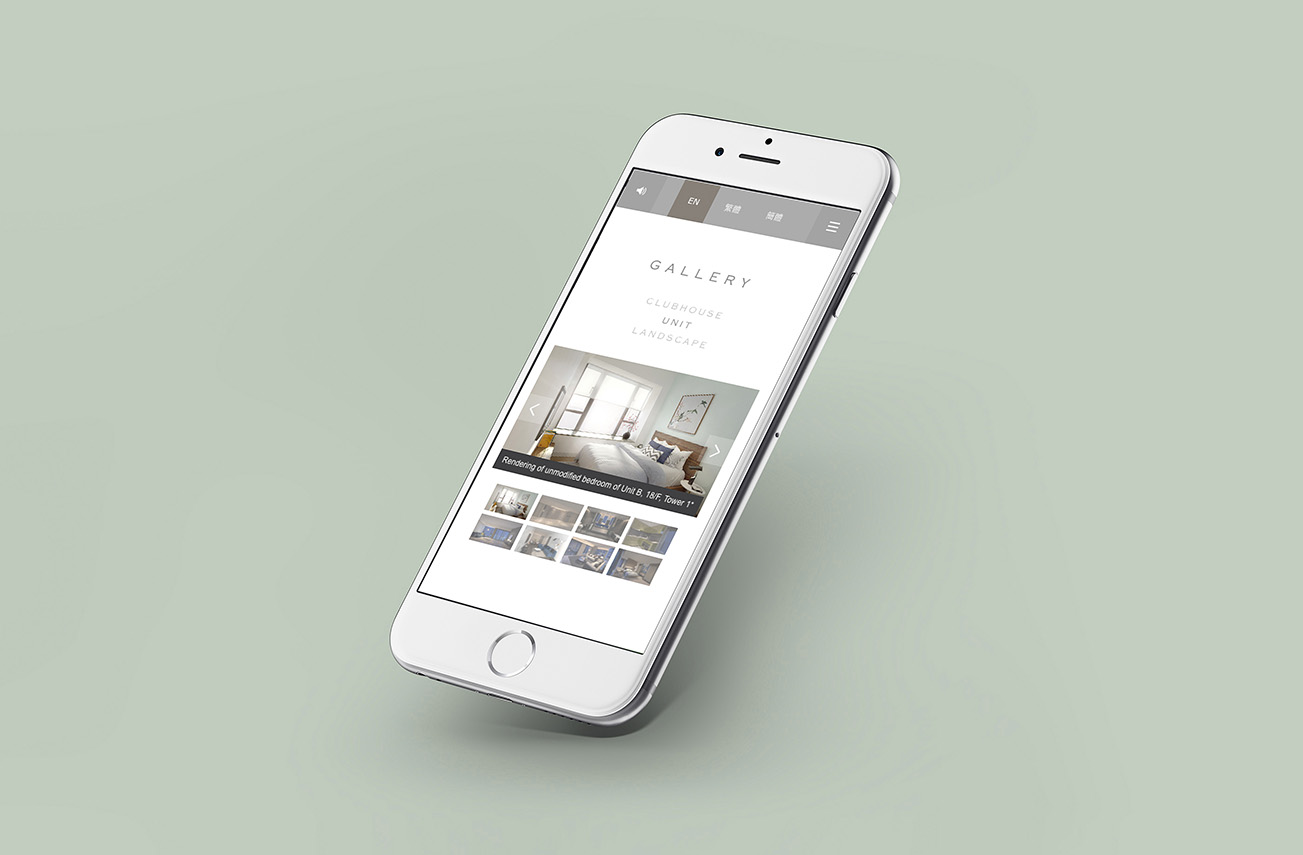
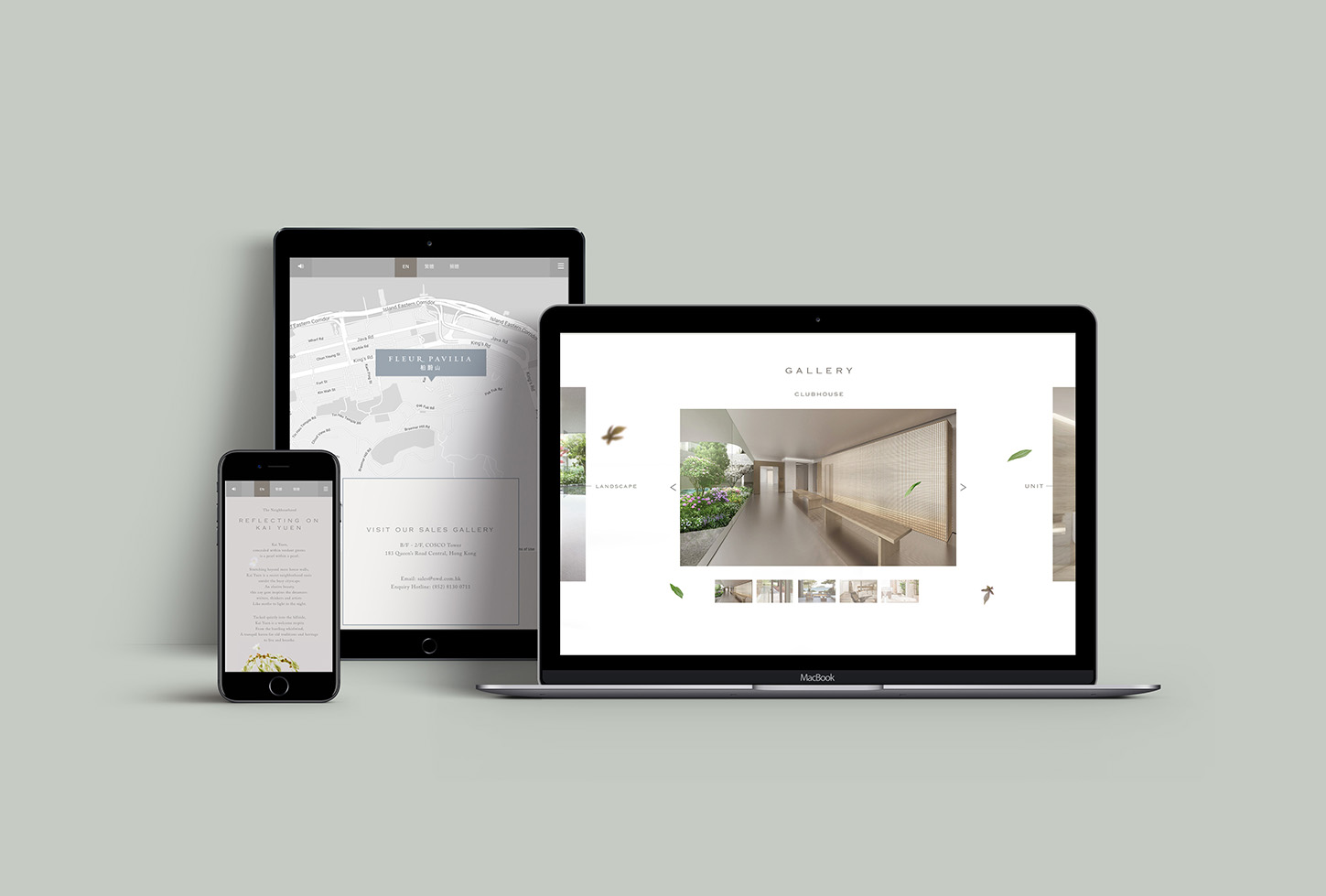
To capture the essence of this serene oasis in the digital realm, our website design effortlessly translates the zen quality into a captivating online experience of floating florals.
Digital
Experience
The digital journey is infused with a sense of depth, achieved through an innovative petals falling effect. As you navigate the website, delicate petals gracefully descend, evoking a soothing ambiance that mirrors the gentle ambiance of Fleur Pavilia.





Immerse in tranquil calm as gentle animations guide your journey through the website. Experience the soothing essence of Fleur Pavilia, where tranquility becomes a way of life.